@homepageが終了したので昔のホームページをa-blog cms内に入れてWebフォントも使ってみた
@niftyが90年代から提供してきた無料ホームページサービスが11月に終了しました。
1998年に自分で初めて作ったホームページも、この中にありました。
一応、無料で移行できるミニプランも用意されていました。
でも、この際なので自分がドメインも取ってレンタルサーバーを借りてa-blog cmsというツールを入れて運用している当ブログの中に引っ越しをしました。
エンジニアでもWEBデザイナーでもない自分が、時に四苦八苦しながら使っているa-blog CMS。
特別なことをしなくても、静的ホームページをフォルダごとまるっと入れられるので助かりました。
そして、さくらのレンタルサーバーでWEBフォントが無料で使えるようになっていたので、それも利用してみることにしました。
以下、その手順や設定などと、なぜ昔の掘っ立て小屋のようなホームページを残すことにしたのかなどを書いておきます。
ニッチすぎて需要はなさそうですが、数年後の自分のために!
移転させたホームページの中身
今回移転させたホームページは、
1998年にIE付属のFrontPage Expressで作り始めて、
パソコン通信ニフティサーブのフォーラムからダウンロードしてきたHTML教本を見ながら秀丸エディタで編集してきたものでした。
なんだかんだで2013年頃まで更新しています。
内容は主にテーブルトークRPG(以下TRPG)のプレイレポートや、コラム、世界観の解説など。
ドット絵にはまった時期もあり、アイコンなどをポチポチとD-pixedというフリーソフトで作って配布したりもしてました。
メインは、国産ファンタジーTRPG「Roads to Lord(ローズ・トゥ・ロード)」のファンサイト。
いわゆるテーブルレイアウトだったり、一部フレーム使っていたりするので、もう今の時代には適応できていません。
メールフォームやチャットルームもあったけれど、ニフティのホームページサービス縮小にともないどんどん削れていきました。
商業誌に掲載された「幻の短編小説」を公開していた
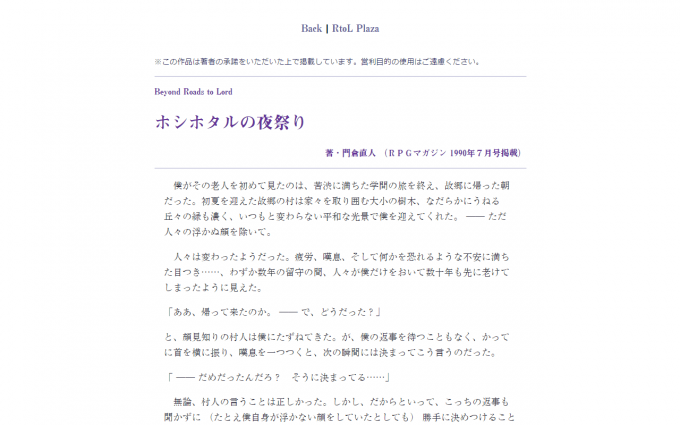
それでも、自然消滅させずにあえて移転させたのは、小説「ホシホタルの夜祭り」を置いていたからです。
この「Roads to Lord」というタイトルは、国産ながら海外のハイ・ファンタジー小説のような美しい世界観が人気。
独特の世界観に裏打ちされた魔法の仕組みを、当時、作者の門倉直人さんは短編小説を専門誌に執筆することでファンタジーRPGファンに知らしめました。
その短編小説「ホシホタルの夜祭り」は、後に刊行された「Roads to Lord」シリーズ関連作品にも収録されることがなく、幻の作品となっていたのです。
わたしが運営していた「Roads to Lord Plaza」は、門倉直人さん、ゲームデザイナーの司史生さん、藤浪智之さんも、仮想酒場のチャットルームや掲示板に訪れていたこともあり、小さいながらもRtoLファンポータルサイトのようになっていました。
そこで、幻の作品を他のファンの方々と力を合わせて、門倉さんの許諾を得て、ホームページ上に公開させていただいていたのです。
これがあるために、いくらYahoo!がモデムを配っていてもニフティから離れられなくなっていたのでした。
(後にココログでblog書いたり、今もスマホがNifMoだったりで別のことでも囲われてますが)
ということで、この作品を公開し続ける義理を果たす為にも、自然消滅させずに移転することにしたのです。
a-blog cmsの「themes」フォルダに丸ごとつっこみます
このブログで使っているa-blog cmsは、静的ホームページと併用が簡単にできるということが、わたしが飛びついた理由の一つでした。
2010年に札幌で開催されていたa-blog cms勉強会「a-sap」に素人ながら参加していたので、HTMLで作られた静的ホームページをブラウザから更新できるようにする手順を教わっています。
当時の記憶を掘り起こしつつ、今のドキュメントも参照しつつやってみました。
a-blog cmsの中にある「themes」フォルダに「alternative」フォルダを作ります。
その中に、ホームページのフォルダを丸ごと、CSSや画像も全部まとめてFTPで放り込みました。
あ、CGI関係は外しました。
フリー配布されていたもので扱い方もわからないし、本体blogまで大惨事になったら目も当てられないので。

themesフォルダ
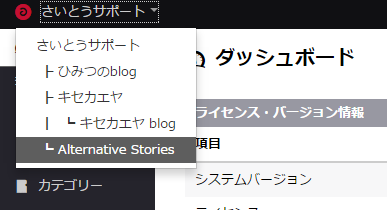
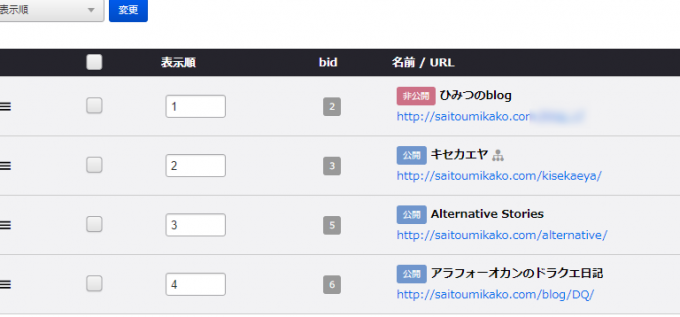
さいとうサポートの下に子ブログとして「Alternative Stories」を作成。

子ブログ作成
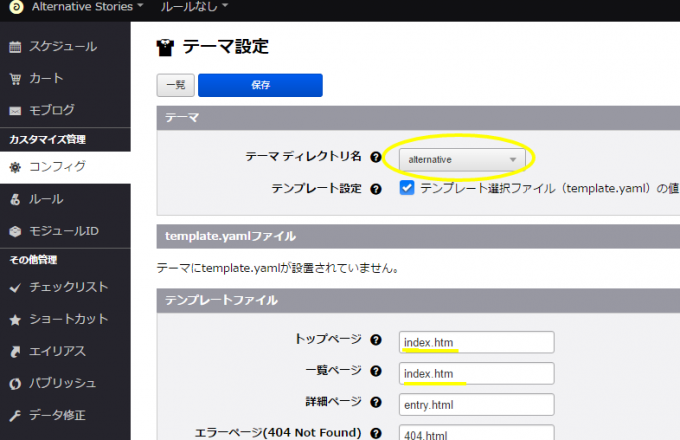
コンフィグからテーマ設定に行くと、「themes」フォルダに入れた「alternative」が選べるようになっているので、これを選びます。
そして!
ホームページの拡張子が「.html」ではなく「.htm」だったので、テンプレートファイルの一覧とトップも「.htm」にしちゃいます。
2000年頃には、拡張子3字にしようって動きがなかったですか…。
あの頃のままだったので、全ファイルリネームして、内部リンクも張り替えて、とするには手間がかかりすぎるので、とりあえずこれで!!
文字コードがSift-JISだったのをUTF-8にしていただけでも、6年前の自分ががんばってたのです…。
赤子が寝ている間に自動変換ツールを使ったら見事に文字化けして涙目になったあの頃…。
ありがとう、過去の自分!
タグを大文字で書こうとか、hタグは思い通りにならないから全部spanタグにしようとか、そういう本もあったのですよ…。
後で直すの大変だった……。
そんなわけで、まったくブログとしての機能は使っていませんが、これだけで従来通り表示されるようになりました。
ソースとか見ない!
せっかくだから読みやすくしてみよう
過去のホームページは、今よりもずっと解像度が低いディスプレイで見ていたし、スマートフォンは無い時代のものでした。
だから、今になって見ると、横幅が広がりすぎたり、文字間が狭すぎたりフォントが小さかったりします。
パズルのピースが細かくなると、同じピース数でも出来上がる絵のサイズが変わるように、解像度が上がるとぎゅっと凝縮されていまうのですね。
だから、ただ移転したままでは下のように表示されていました。(Win10+chrome)
横幅は左右マージン10%とってなりゆき任せでした。
今のPCで幅いっぱいのブラウザで見ると一行が長すぎます。
改行もほとんど<BR>タグだったので、上下の余白が詰まりすぎてます。
幅の最大値を決めて、行は<p>タグで囲むようにしましょう。
さくらのレンタルサーバーでWebフォントが無料で使えるように
どうせだから、これも使いましょう。
Webフォントとは、WindowsでもMacでも、iOS(iPhoneやiPad)でもandroidでも、同じフォントで表示できるようにWeb上にあるフォントを読みこませるサービスです。(ざっくり)
わたしが利用しているさくらのレンタルサーバーで、月間2.5万pvまで無料でWebフォントが使えるようになりました。
最初はWordPressだけでしたが、9月から他のCMSやHTMLのホームページでも使えるように。
当ブログは月間5万pvを超えているので使えないのですが、ここに引っ越してきた旧ホームページであれば大丈夫です。
「ホシホタルの夜祭り」も、美しい明朝体のフォントをあててみましょう。
こちらを参考に進めます。
まずは、さくらのレンタルサーバーのコントロールパネルにログインして、Webフォントを使いたいドメインを選びます。

saitoumikako.comに設定
HTMLのheadタグに指定のscriptをコピペします。

headタグにscriptを追加
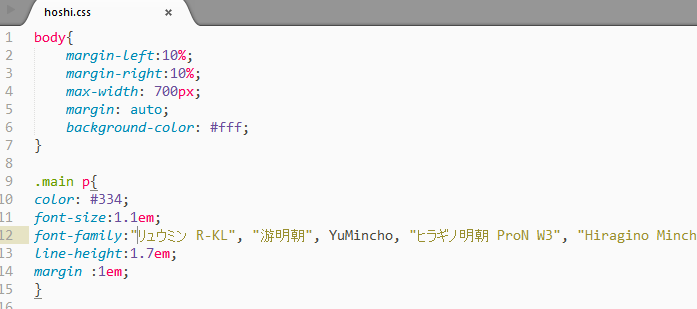
そして、CSSファイルを開き、使いたい書体を指定します。

CSSのfont-familyで使いたいフォントを指定
またアップロードして再読み込みすれば完了……あれ、なかなか反映されない?
Chromeのキャッシュを削除してみても反映されません。
a-blog cmsの管理画面からキャッシュを削除してからもう一度読みこむとようやく反映されました。
上の画像はリンクになっているので、実際にご覧になれます。
左右の余白と幅、行の間隔も調整してみました。
調整前はこちら。

見やすくなっている! でしょうか。
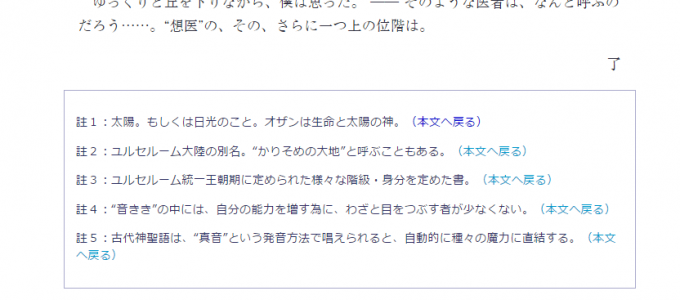
さらに、脚注から本文に戻るリンクもつけました。
これまでは一方通行だったのです。
このあたりは、あおもりIT活用サポートセンターの電子書籍制作者ギルドで身に着けました。
今年は3冊の電子書籍制作を受託。
ずっと個人と劇団のホームページを独学で作ってきた身としては、Web制作事業者の方やエンジニアの方と組んで仕事をすることで、とても勉強になっています。
HTMLやCSSが多少わかって、電子書籍制作に関心がある青森県の方、ぜひいっしょにやりましょう。
「ホシホタルの夜祭り」の他にも専門誌や絶版のサプリメントにしか載せていない作品ってあるので、電子書籍化して配布させてもらえないかしら…。
逆に、電子書籍制作をして欲しいという個人作家さんがいらっしゃいましたらご連絡ください。
今はこれが精いっぱい
ピンポイントで「ホシホタルの夜祭り」だけ改変しましたが、まだまだ気になるところはたくさんあります。
タグの付け方も古いし、拡張子も.htmだし、テーブルレイアウトもフレームもあるし、モバイル対応していないけれど…。
a-blog cmsの機能を全然使っていないけれど…。
更新休止しているサイトにできるのは、今はこれが精いっぱい。
もしも、Roads to Lordに新しい製品がリリースされたら、また大きく動き出す、かもしれません。
それまで、もっと力をつけておきましょう。
この記事は、a-blog cms Advent Calendar 2016 - Adventarに参加……していません。出遅れましたー!
【関連記事】

非Web製作事業者のブロガーがa-blog cmsを使いながら思うこと・望むこと | さいとうサポート
さいとうサポート
「ブログは何を使っているんですか? アメブロとか、はてなとか、ワードプレスとか」と聞かれた時に「a-blog cmsを使っています」と答えて、わかる方はWeb制作事業者のみ。そんなツールを使...