電子書籍制作者養成講座に参加してギルドメンバーになりました
先日、弘前市内で開催された電子書籍制作者養成講座、実践的でたくさんの刺激を得ました。
手を動かさないと忘れてしまうので、まずはインプットしたことを整理しておきます。
電子書籍の制作に興味がある方のご参考になれば幸いです。
電子書籍制作者養成講座って?
その名の通り、電子書籍を制作できる人材を育てる講座です。
NPO法人 あおもりIT活用サポートセンターの主催で、9月14日~16日の3日間、弘前市のWEB制作会社コンシスにて開催されました。
あおもりIT活用サポートセンターは昨年、クラウドワークスの吉田代表、リチャージの志水代表を招いてのセミナーも開催しています。
旧blogにレポート書いています>ねぶたの家でITと仕事と地方在住について考えた(1:クラウドワークス社吉田代表のお話): Alternative Note
講師は株式会社リ・ポジションの中村昌嗣(なかむらまさし)さん。
数々の電子書籍制作を手がけ、同社の電子書籍事業部長をされています。 なお、若くてシャープな顔立ちのイケメンさんです。
出版社サイドからは技術評論社の馮 富久さんも参加し、電子書籍の市場、特徴についてお話しいただきました。
なぜ、青森県で電子書籍制作者を作るのか?
現在、電子書籍は年々発行部数が増えており、紙の書籍と電子書籍が同時に発売されるサイマル出版も多くなりました。
しかし、紙の書籍を制作したデータを電子書籍化する時に、プロの技術を持っている人材がまだまだ不足しているとのことです。
日本語独特の縦書き、ルビなどの仕様を、きちんとその意味を踏まえて電子化できる技術は、簡単に海外発注できません。
今回は、青森県内で電子書籍制作ができる人材を養成し、中央の出版社からの受注をしようという取り組みの始まりです。
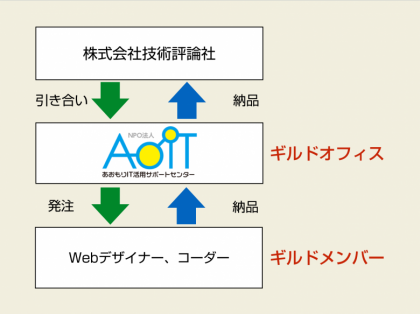
今後、主催したあおもりIT活用サポートセンターが電子書籍制作者のギルドオフィスとなって、一括受注し、青森県内の各制作者に分けるというビジネスモデルを想定されています。
ギルドと言えばRPGでも冒険者ギルドとかシーフギルドなど出てきますが、中世ヨーロッパにあった職業・技能ごとに組織化された組合です。今回は電書ギルドになるのでしょうか。
(あおもりIT活用サポートセンターより引用)

かなり実践的な講座でした。
なにしろ3日間集中で、電子書籍を作成できるようにするのですから、かなり手を動かす時間が多い講座でした。そのため、わたしにしてはメモがあまりありません。
その中から印象的だったツボをおさらいしておきます。
あおもりIT活用サポートセンターFacebookページより引用
「電子書籍制作者養成講座」は2日目開催中です。今日は黙々と制作いただいています。
Posted by あおもりIT活用サポートセンター on 2015年9月14日
1サイト、1ツールに依存しない制作フローを作る
今も電子書籍を作るWEBサービスやアプリはたくさん配信されていて、個人でも作れるようになっています。
しかし、その仕組み、文法を知らずにいると、依存しているツールが終了したら作れなくなってしまいます。
これは、WEBサイトでも同じですね。
電子書籍のファイルの構造
電子書籍のEPUBファイルは、必要なフォルダやファイルをZIPで圧縮したファイル。 EPUBファイルがあれば、その拡張子名をZIPに変えてから解凍すると、そのフォルダ(ディレクトリ)やファイルの中身を見ることができます。
- 書籍のデータはxhtmlで作られ
- 体裁はcssで整え
- それらの紐付けをxml(opf)で管理して
- パッケージ(zip→EPUB)化されたもの
※XHTMLだから、必ず閉じタグを入れること!
電子書籍制作は現状Windows有利
意外ですが、制作環境はWindowsが有利でした。
コンバートやチェックツールがWindowsの方がそろっているのです。
わたしは元々Windowsだけですから、普段のノートPCで作業していましたが、デザイナーの方は普段はMacなのでやりにくそうでした。
書籍の構造を理解する
元の書籍を電子化する際に、この装飾が必要かどうか? この挿し絵はどこに入れるのが最適か?を考えて再構成する必要があります。
電子の場合、表示幅や文字サイズは読み手の環境に左右されます。
例えば、四角の写真があれば、紙面ならたいてい角に配置しますが、電子の場合は位置は固定できないので、文章とのつながりを考えて配置することになります。
文字サイズ、余白は読み手が変えられるように
電子書籍は文字サイズ、行間、余白が端末毎に違います。
また、読者が自分で読みやすいように設定できるのもメリットのひとつです。
だから、文字サイズや行間は固定のptやpx指定ではなく、em、%など比率で指定するようにします。(これはWEBでもよく言われます)
2000年前後のWEB制作を思い出しました
手を動かしながら話しを聞きながら、けっこうわくわくしてきました。
なんだか、状況が2000年前後のWEB制作を思い出すのです。
と言っても、わたしは制作会社にいたわけではなく、本やネットなどでHTMLを学んでポチポチとNPOのホームページを作っていただけですが。
この、環境ごとに見え方が全然違うのをどう平均化して同じように見せることができるか試行錯誤する感じ、InternetExplorerとNetscapeがバージョン4くらいで、独自タグありまくりで、どちらでもレイアウト崩れを起こさないように裏技的なノウハウがネットに出回っていた頃の空気。
わたしも見出しの背景色をCSSで指定するために、ページの背景色と同じボーダー1pxで見出しを囲ませるとかやってましたよ。
見出しのタグ使うと上下に余白ができすぎるから、全部<SPAN>にしましょうって本に書かれていましたよ。あれ数年後に直すの大変だったなぁ…。
わたしのような個人だけではなく制作会社も、表組みタグと透明の画像を駆使してレイアウトしていました。
でも、それらは、後に大幅なやり直しが必要となりました。
タグの構造を無視して見た目のレイアウトに凝っても、結局ツールが変化したりすれば力を失います。
結局、文書の構造にのっとって、タグの意味をきちんと理解して制作していた方が、見かけは地味でも読みやすく、後の変化にも対応できました。
そういうことを思い出して、ちゃんと地力をつけていきたいと感じました。
もちろん、早くサービスや端末の独自規格は無くなって欲しいですけどね!
開発ツールがまだパッケージとして出揃っていない感じも、なんだか個人でも色々やれそうで面白いです。
思い切って参加してよかったです
WEB制作者を対象とした講座で、参加にあたってはHTML5とCSS3を理解している、DreamweaverやInDesignを使える、など前提条件もありました。
そのため直前まで申し込みして良いか迷いましたが、思い切って参加してみてよかったです。
結果としてはどうにかついていけたし、課題の本(の一部)を電子書籍化することができました。
ついでに、Dreamweaverのショートカットもちょっと覚えました。
とりあえず手を動かして作ってみます
3日間の講座が終わりましたが、実際に仕事を受注するのは来年以降になります。
それも、たぶん自分のような非WEB制作事業者の個人にまで回ってくるのは、優先順位として低いことが予想できます。
なので、とにかく自分のスキルアップと、実績・経験作りを兼ねて、実際にいくつか電子書籍を作ってみることにしました。
SNSで友人に呼びかけたところ、意外な方からリアクションがあったりもして、やはり手は挙げてみるものだなぁと感じています。
小規模でできるのでBASE![]() で販売しても面白そうです。
で販売しても面白そうです。
1つ1つ、焦らずに積み重ねていきます。
公開できるものができたら、またこちらのブログでお知らせしますね。
@urabettiさんをフォロー
-スポンサー広告-


