無料ブログサービスで長文書いている人はnoteに転載してみたらいいですよ
またまた朝目が覚めたら、イケダハヤトさんのブログ「まだ東京で消耗してるの?」に、記事が転載されていました。(もちろん承諾済みです)
この記事、まだまだ拡散されていて、おかげさまでちゅうハヤサロンのメンバーには「あのnote解説記事を書いた斎藤さん」と言われることがあります。

note初心者向け:「マガジン」と「ノート」の違いなど、試行錯誤してわかったコトを図解でまとめてみた! : まだ東京で消耗してるの?
まだ東京で消耗してるの?
初心者向けの「note」解説記事を、青森のフリーランス事務代行屋「さいとうサポート」からいただきました。noteを始めるなら今ですよ!?これを読んだら、アカウントを作って始めてみましょ...
その後も色々と実験をしていまして、先日はこのブログにあった小説仕立ての記事をnoteに転載してみました。
「所変われば品変わる」ってこういうことを言うのかと納得しましたよ。
画面を比べてみます
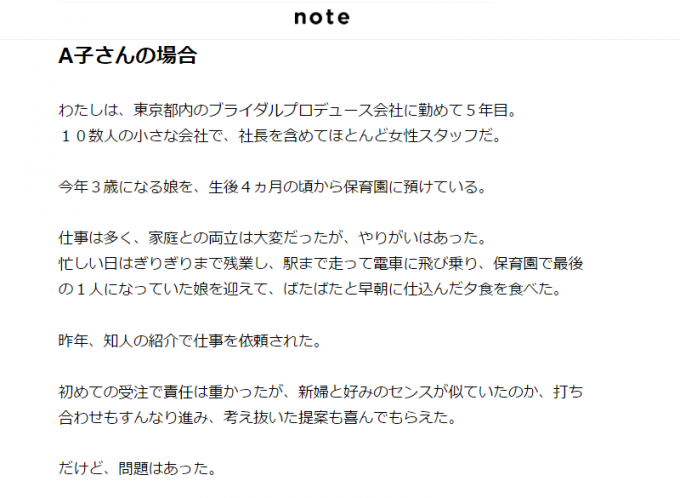
まず、こちらが当ブログで表示させた短編小説の画面です。
ほとんどa-blog cmsのテンプレート「blog2015」そのままなので、装飾も少ない方です。
それでも上の方にナビゲーションメニューがあったり、広告枠があったり(ささやかな収入)、右に新着記事が写真付きで並んでいたりします。
それらが視界に入りながらも、文章を読んでいるわけです。
読んでいる時は、あまり周りにあるものは気にしていない、と思うのですが…。
こちらがnoteに転載した記事をパソコン(Windows+Chrome)で見ている画面です。
noteではブログのように写真に文字を回り込ませることができず、画像はセンタリング表示のみです。
記事冒頭にはタイトル画像(ブログで使っていたパーティーテーブルの写真)を置いていますが、本編に入る頃にはテキストしかありません。
横にメニューもないので、本文のみです。
これが、とても読みやすい。
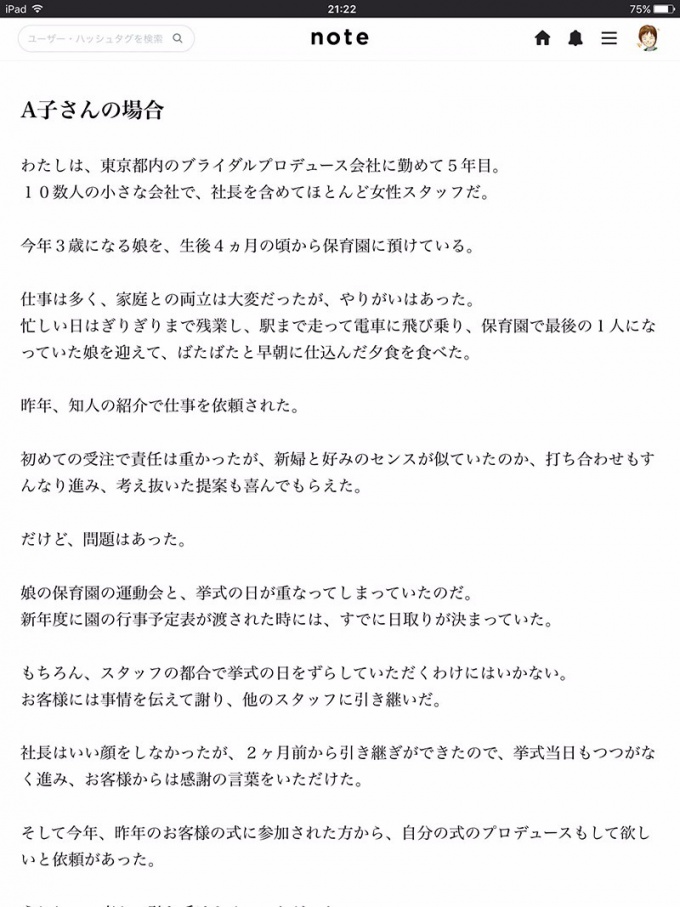
さらに、同じnoteをiPadのブラウザで表示させると…
こんな感じで明朝体になります。
なんだか電子書籍ぽくないですか?
この明朝体が嫌だという人もいますが、わたしは固めの文章を書くので相性はいい方だと思っています。
タイミングと場所を変えたことでまた違う人に読まれました
noteに集まっている人は、何かを表現したい人が多い。
しかも1月からまた盛り上がっているので、サロン経由やハッシュタグ経由でも多くの人が見てくれます。
この記事は女性の働き方を切り口にしつつ、小説という形をとっているので、noteという場に合いやすいのでは、という読みで出しました。
実際、2月8日に載せて、このnoteは872回見られているそうです。(この閲覧回数の数え方は謎ですが)
また、当ブログの読者も半年で倍以上に増えているので、新しく出会った方に過去の記事を見ていただく機会になりました。
無料テンプレートの美しさ、楽しさは本文を読ませてくれる?
装飾がかなり少ない当ブログでも、noteの画面を見た後に戻ってくると、なんだかにぎやかに感じることがあります。
きれいな部屋が集中して仕事ができるように、よけいなものがない画面は、中身をしっかりと味わうことができるのです。
さて、ここで多くの人が使っている無料ブログサービスのテンプレート。
季節毎に華やかなデザインが出たり、動きがついたりして、見て選んでいるととても楽しいですね。
でも、その飾りや背景色のにぎやかさは、本当に中身を引き立ててくれるのでしょうか?
色柄の背景色にさらに色を重ねた本文枠、周りを広告に囲まれて、見出しにも画像を入れて、という枠組みだけで美しいテンプレート。
そこに文字を載せて、内容を強調したいからと太文字、デカ文字、絵文字、顔文字、アニメーション、グラデーション。
周りがにぎやかだと、本文も負けないようににぎやかになってしまいがちで、結果てんこ盛りののっけ丼状態に!
はっ!?
と、思い当たることがあったら、力を入れて書いた長文記事を、こっそりnoteのアカウントを作って転載してみたらいいですよ。
大丈夫です。
宣伝しなければそれほど見に来る人はいませんし、見られたくなければ1万円にしちゃうとか。
そこで、自分の文章をしっかり味わってみてください。
きっと、装飾に囲まれている中では見えなかったものが見えてくるはずです。
上に貼ったブログとnoteのスクリーンショットは、それぞれの記事にリンクしています。
ぜひ、読み比べてみてください。
そんな斎藤のnoteはこちらです。色々と実験中。